What is Spectra page builder?
Designing a website has never been easier with the introduction of Spectra page builder.
It’s not just another, new, WordPress page builder.
Spectra blocks take website design to a whole new level, offering users a range of high-quality, customizable design elements to make a website stand out.
These blocks are designed to be visually stunning and are optimized for performance, ensuring that your website is fast and responsive.
The blocks are also highly customizable, allowing users to tweak them to fit their brand’s specific needs.
Users can choose from a range of colors, fonts, and layouts to create a unique design that reflects their brand’s personality.
Table Of Contents block
If you have a longer page or post you can use a Table of contents block for better visibility, as I do here.
- What is Spectra page builder?
- Table Of Contents block
- Container block
- Advanced Heading
- Image block
- Heading
- Buttons
- Info box
- Counter block
- Count down
- Icon list
- Icon block
- Price list
- Star ratings
- Modal block
- Testemonials carusel block
- Schema blocks
- Slider block
- Tabs block
- Gallery block
- Blockquote
- Team block
- Social share block
- Timeline block
- Spectra templates
- Control panel
- Spectra blocks speed
- Conclusion
In Table of Contents settings, you can adjust many parameters and define which headings will appear in it H1, H2, H3…
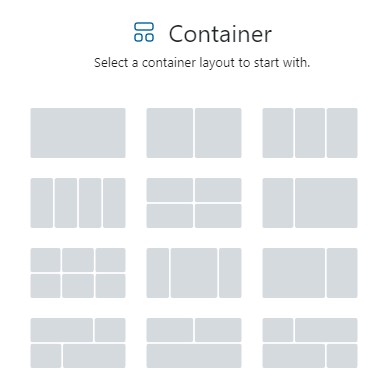
Container block
The Container block is the block that you will almost always use and it contains all the other blocks.
You can choose double, triple, quadruple blocks and their combinations.

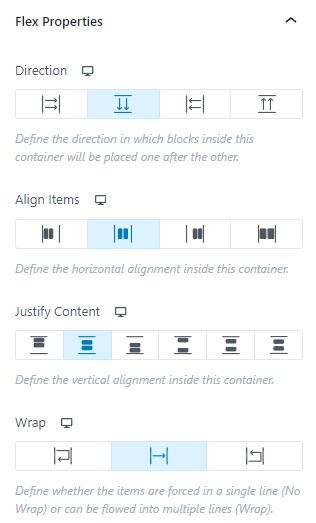
Blocks use flex technology and are adaptable for any type of device.
Almost everything on them is adjustable from alignment, distance from edges, distance between blocks…

If we have a triple block and it is too narrow on the tablet, the Wrap option will divide the blocks into 2+1 and they will be displayed ideally.
Advanced Heading
With an advanced heading block, you can get stylized titles with a color gradient, different colors of words in the title, subtitle, and separator between them.
Your Attractive Heading1
Sub Heading
Your Attractive Heading 2
Image block
Image block brings new possibilities for styling images and photos.
You can add many types of masks, define borders or add shadows.



Many effects can be adjusted to be visible on hover.

You can even add an overlay with the title and text and use them as links.
Buttons
Button’s block extends Gutenber’s classic capabilities with gradient colors, borders, shadows, and icons.
If that is not enough for you, you can also use a special Marketing button block.
Info box
The Info Box can be adjusted with many preset options depending on your needs.
In this block, you can use icons or pictures.
An icon can be stacked or framed with a round or square shape.
On all elements, colors can be changed on hover. The info box doesn’t have its background color.
For different background colors just put the info box into the container.
Counter block
A counter block is a pretty new block in the Spectra collection.
The first block presents a text counter with an icon.
The second block is the circle counter and the third is the bar counter.
In Counter block settings you need to add starting number, ending number, total number, decimal places (if any), number prefix and suffix, and animation duration.
Count down
If you want to mark the time until when the sale will last or until when members can sign up for the course, you can do it using the Countdown block.
Almost all parameters of this block can be edited if they would fit anywhere on the web page.
Icon list
The Icon list block can be helpful if you are listing multiple items. Each item can also be defined as a link and have a different icon.
Icon block
In addition to the Icon list block, you can also find the Icon block. You will have hundreds of icons at your disposal that you can style in an extremely large number of ways.
Soon it will be possible to add your icons in SVG format!
Price list
A price list is a block intended for defining product prices.
By default, it comes as a quadruple element, but by deleting three child elements you can turn it into a single element.
Star ratings
Some elements come with his star ratings.
But if you need to place ratings on some particular place you can do that with the Star rating block.
Or use 1-10 star ratings.
Modal block
The modal block is used for simple popup messages, for example, sign up for news.
Simply press the button and see how it will look.
Here you can place a contact form or CTA button !
You can edit the size of the popup window and the way it is activated (using a button, icon, text, or image).
Testemonials carusel block
Yes, and that block exists in Spectra.
Highly recommended!
If you use pictures on the carousel you will have to pay a little attention to the mobile settings to make everything look as good as possible.
Schema blocks
Spectra also has blocks in it, which when filled out correctly, Google displays as rich results.
Those blocks are the FAQ block, How to Block, and Review block.
Here I presented only the FAQ block, while the other blocks will be explained in more detail in one of the following posts.
Slider block
Spectra Slider block is more universal than the one described above.
You can use buttons, icons, images, and borders as done in this example.
You can see that this block is optimized for all types of devices.
Tabs block
In places with a lot of text Tabs block will be helpful.
You can arrange tabs horizontally or vertically and choose from many offered presets.
Gallery block
The gallery block is one of the blocks that will reduce the need for additional plugins.
In the gallery settings, we can define almost everything, and it is also possible for images to be displayed in the form of sliders.
One of the options just implemented is Lightbox.
Images can be displayed in sequence, and clicking on them will open them in full size.




One big plus for Spectra!
Or do you want to use images as sliders? No problem.



Blockquote
Blockquote block to display your blockquotes in a new, more stylized way.
You can also include a Twitter button so others can share the wise sayings.
Team block
There is also an indispensable team block to introduce your collaborators.
As I already mentioned, if one of the blocks does not have a background color, you can insert it inside the container block.
There you will then be able to set a color, image, gradient, or animation as the background.
You will also be able to define the edge as well as the effect shadows and some hover effects.

Daphne Westland
Art DirectorDaphne Westland trained as a graphic designer and for the last 15 years has been working as a freelance editorial art director.
Social share block
You can insert the social share block on any page or post.
It will allow you to quickly share your content on social networks.
Timeline block
A Timeline block can be useful if you want to show your visitors how a certain project is progressing.
The idea for a new block
Description
Code finished
Description
Beta testing
Description
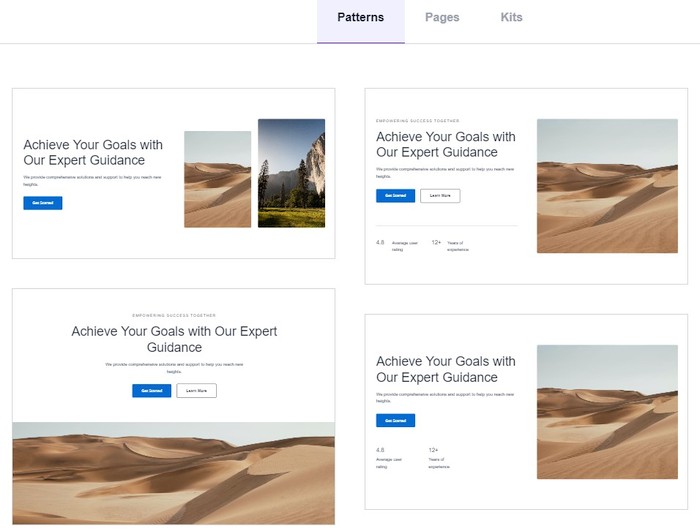
Spectra templates
Spectra page builder comes with a whole set of predefined templates.
There we have everything from complete pages to ready-made blocks or even wireframes.

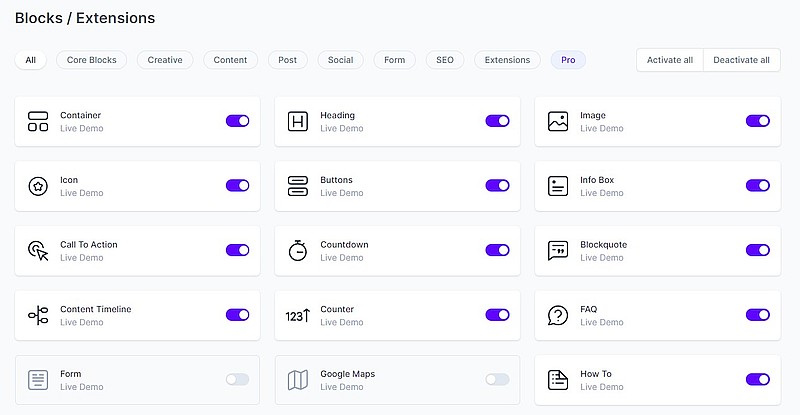
Control panel
Spectra page builder has an excellent control panel.
We can turn off the blocks we don’t use to make the code as short as possible.

On the same panel, we can activate simple animations for blocks as well as visibility settings on different devices.
Although we have not described them here, Spectra page builder also contain these blocks: Google Maps, Post Carousel, Post Grid, Form, Inline notice, and extensions such as Responsive Conditions, Animations, Display Conditions, Masonry Gallery…
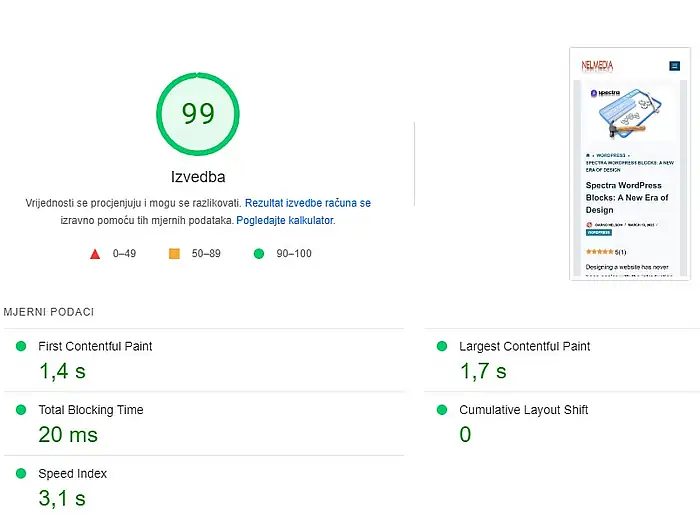
Spectra blocks speed
As you can see there are many different Spectra blocks here.
You probably also know that some blocks can slow down a website.
But not Spectra WordPress blocks.
Here is a test I did on Google Site Speed for this post.

I think 99% speed on mobile is great.
It might be a bit smaller in remote parts of the world since I’m still not using a CDN.
Conclusion
Spectra page builder can significantly improve the appearance of your website without losing load speed.
The authors have also released a Pro version that has additional blocks and functions as well as the option to use AI in creating a website.
As you can see here I focused more on the external appearance of the blocks and the different styles we can get with them.
If you want more technical information, you can do so on the main Spectra web page.
In addition, you can read about specific settings of Spectra blocks here:
Spectra: #1 Website Builder For Gutenberg Blocks Plugins For WordPress
You will be informed about all the news that appears.
Stay present!
Blocksy best free WordPress theme?
(Updated 28.June 2025.)









