“How can you speed up a WordPress website?”
This is the pivotal question driving the discussion in today’s fast-paced digital landscape.
In an era where every second counts, the speed of your website can significantly impact user experience, search engine rankings, and ultimately, your online success.
Despite the unparalleled flexibility and functionality offered by WordPress, many websites suffer from sluggish loading times due to a lack of optimization.
From understanding the importance of website speed to implementing advanced optimization techniques, we’ll equip you with the knowledge and tools necessary to enhance the performance of your site.
Table of Contents
- Table of Contents
- Why Speed Matters
- Understanding Your Current Speed
- Choosing the Right Hosting Provider
- Selecting a Lightweight Theme
- Optimizing Images and Media
- Activate Zip or Brotli compression
- Minifying CSS and JavaScript
- Utilizing Cache
- Implementing Content Delivery Networks (CDNs)
- Cleaning Up Your WordPress Database
- Regularly Updating WordPress and Plugins
- Speed up WordPress backend
- Complete solutions
- Monitoring and Testing Performance
- Test if the website is mobile-friendly
- Speed up a WordPress website FAQs
- Conclusion
- Suggested to read
Why Speed Matters
Picture this: you stumble upon a website that takes ages to load. Frustrating, right?
Well, your visitors feel the same way.
Studies show that 47% of consumers expect a web page to load in 2 seconds or less.
Additionally, site speed is a crucial factor for SEO, with search engines favoring faster websites in their rankings.
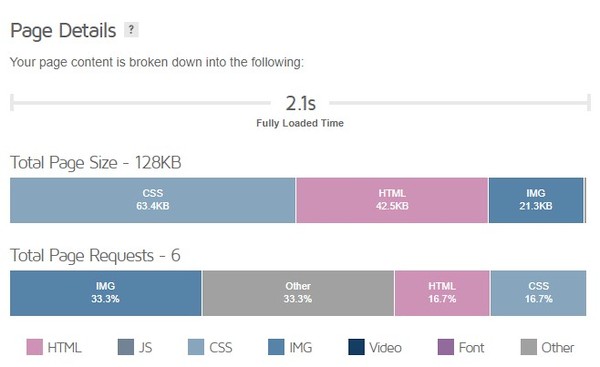
Understanding Your Current Speed
Before diving into optimization techniques, it’s essential to understand where your website currently stands in terms of speed.
Tools like Google PageSpeed Insights and GTmetrix can provide valuable insights into your website’s performance, highlighting areas for improvement.

Choosing the Right Hosting Provider
Choosing the right hosting provider is a crucial step in optimizing the speed and performance of your WordPress website.
With countless options available, selecting the best hosting provider can be overwhelming.
However, by considering key factors such as server reliability, speed, security features, scalability, and customer support, you can make an informed decision that aligns with your website’s needs.
Look for hosting providers that offer optimized servers and utilize technologies like SSD storage and HTTP/2 to ensure fast loading times for your website.
Security features
Security features should also be a top priority when selecting a hosting provider.
Ensure that the host offers robust security measures such as firewalls, malware scanning, SSL certificates, and regular backups to protect your website from cyber threats and data loss.
Customer support
Lastly, don’t overlook the importance of reliable customer support. Look for hosting providers that offer 24/7 customer support via multiple channels such as live chat, phone, and email.
Responsive and knowledgeable support can be invaluable in troubleshooting issues and ensuring the smooth operation of your WordPress website.
We recommend Hostinger because they have the latest hosting technology, affordable prices, and many types of protection.

If you have a website within your country then a local hosting provider will be a better option due to faster communication and response time.
Selecting a Lightweight Theme
Themes with excessive features and bloated code can slow down your website.
Instead, opt for lightweight themes that prioritize speed and performance without compromising on design or functionality.
For now, two themes have shown us the best results – Blocksy and Astra.
Read more about the Blocksy theme.
Optimizing Images and Media
Optimizing images and media is essential for improving the speed and performance of your WordPress website.
Image resizing
One of the most effective ways to optimize images is by resizing them to the dimensions needed for display on your website.
Use image editing software to resize images to the exact dimensions required for your website layout.
Image compressing
Additionally, consider compressing images to reduce file sizes while maintaining visual quality.
There are various tools and plugins available for compressing images without sacrificing quality, such as WP Smush and Imagify.

These tools can automatically optimize images as you upload them to your WordPress media library, making the optimization process quick and effortless.
Use the right file format
Another important aspect of image optimization is choosing the right file format.
For photographs and images with complex color gradients, JPEG is often the best choice due to its ability to compress images with minimal loss of quality.

For images with transparency or text, such as logos or icons, consider using PNG or SVG formats to preserve image quality.
You can also convert JPG and PNG formats to Google’s Webp format.
WebP supports both lossy and lossless compression, allowing for a significant reduction in file sizes without compromising image quality.
WebP images typically load faster, which can improve website performance and user experience.
While WebP has gained widespread support among major web browsers such as Google Chrome, Firefox, and Microsoft Edge, it may not be universally supported across all browsers and platforms.
Some older browsers and versions may not fully support WebP, so it’s essential to consider fallback options for users who cannot view WebP images.
Lazy loading
Furthermore, leverage lazy loading to defer the loading of offscreen images and media until they are needed.
Lazy loading can significantly improve page load times by reducing the initial amount of content that needs to be loaded, especially on pages with multiple images and media files.
If you have the option of using lazy load in several places, for example, the theme, page builder, and cache plug-in, it is enough to activate it only in one place.
Activate Zip or Brotli compression
To activate compression using either Zip or Brotli, you’ll typically need to utilize appropriate libraries or tools depending on the context (e.g., web server configuration, programming language).
Brotli is a newer compression algorithm that typically provides better compression ratios compared to traditional methods like gzip.
If you have no experience, ask your hosting provider to enable this option.
Minifying CSS and JavaScript
Minifying CSS and JavaScript files involves removing unnecessary characters and whitespace to reduce file size.

WordPress plugins like Autoptimize or WP Rocket can automatically minify and concatenate these files, resulting in quicker load times.

Utilizing Cache
Caching involves storing static copies of your website’s pages, images, and other assets on the server or user’s device. This allows subsequent visits to load much faster, as the cached content can be delivered quickly without the need to generate it from scratch.
Several types of caching can be implemented to speed up your website:
- Browser Caching: By setting appropriate cache headers on your web server, you can instruct the visitor’s browser to store static resources like images, CSS, and JavaScript files locally. This reduces the need for the browser to download these files each time a user visits your site, resulting in faster load times.
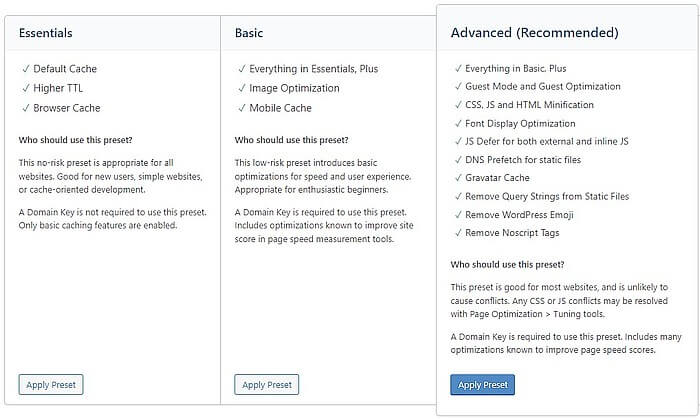
- Server-Side Caching: Server-side caching involves storing dynamically generated content in a cache on the server. This can include entire web pages or database queries. When a user requests a page, the server checks if a cached version is available and serves it instead of generating the content from scratch. Popular caching plugins like WP Super Cache and W3 Total Cache offers server-side caching solutions for WordPress websites.

Implementing Content Delivery Networks (CDNs)
Content Delivery Networks (CDNs) distribute your website’s assets across multiple servers worldwide, reducing latency and improving load times for visitors across the globe.

Popular CDNs like Cloudflare or Bunny Net integrate seamlessly with WordPress and offer both free and premium plans.

If you don’t have experience, ask your hosting provider to do it for you.
Cleaning Up Your WordPress Database
Over time, your WordPress database can become cluttered with unnecessary data, slowing down your website.
Regularly cleaning up your database using plugins like WP-Optimize or Advanced Database Cleaner can improve performance and optimize load times.

It is advisable to make a backup before such work.
Regularly Updating WordPress and Plugins
Outdated WordPress core files and plugins can pose security risks and hinder performance.
Stay proactive by regularly updating WordPress and plugins to ensure compatibility, security, and optimal performance.
Important: Before major upgrades of WordPress, themes, or page builders, it is always a good idea to create a backup or try an upgrade to the staging site.
This can sometimes save a lot of nerves and time.
Test plugins before use
The plugin that displays how much resources individual WordPress plugins consume is called “Plugin Performance Profiler“.

This plugin allows you to analyze the impact of each plugin on your website’s performance by generating a detailed report showing CPU and memory usage.
With this information, you can identify which plugins are slowing down your site and take appropriate action to optimize or replace them.
Speed up WordPress backend
Everything we mentioned before applies to the front end.
If the backend is slow, you can take a simple step.
Increase the memory and the execution time limit of PHP scripts in the PHP settings or via the php.ini file.
Complete solutions
Is there a complete solution for speeding up WordPress?
Yes, this is also possible using a plugin called LiteSpeed cache.
You will get the best results if your server is based on LiteSpeed technology.
However, setting the options is a complicated process.
Fortunately, this plugin already has predefined settings.

This plugin is open-source and free to use.
Note: If you have bad shared hosting, the use of cache can have the opposite effect.
In that case, we recommend one simple way to speed up the website:
WP Meteor- How To Speed Up A WordPress Website?

Monitoring and Testing Performance
Optimizing your website for speed is an ongoing process.
Continuously monitor your website’s performance using tools like those mentioned before, and conduct regular speed tests to identify areas for improvement.
if you want to test the website from different locations you can do that on the Geopeeker website.

Test if the website is mobile-friendly
Testing if a website is mobile-friendly can be done using various methods.
Here are some common approaches:
Google’s Mobile-Friendly Test
Use Google’s Mobile-Friendly Test tool (https://search.google.com/test/mobile-friendly) to analyze a website’s mobile-friendliness.
Responsive Design Testing Tools
There are various online tools available that allow you to test how a website appears on different screen sizes and resolutions.
Tools like Responsinator (https://www.responsinator.com/) and Am I Responsive? (https://ami.responsivedesign.is/) provide previews of how a website looks on different devices.
Browser Developer Tools
Most modern web browsers come with built-in developer tools that allow you to simulate different device sizes.
In Chrome, for example, you can open Developer Tools (F12 or right-click and select “Inspect”) and toggle the device toolbar (Ctrl+Shift+M) to test the website’s responsiveness.
On the website “Webmobilefirst” you can also download the Chrome add-on for testing websites with many different screen sizes.

Speed up a WordPress website FAQs
Conclusion
By implementing the strategies outlined in this guide, you can significantly improve the speed and performance of your WordPress website.
From choosing the right hosting provider to optimizing images and leveraging caching mechanisms, every step plays a crucial role in providing visitors with a seamless browsing experience.
We hope that reading this text did not overload you and that you learned something new and useful.
As usual, ask questions in the comments below the text.
Suggested to read
🔹 Rank Math: 10 Tips for Excellent SEO Results
🔹 How to optimize images and reduce image size for web (before upload)

