Inkscape:Kako pripremiti sliku za ispis na majicu?

Inkscape:
Kako pripremiti sliku za ispis na majicu?
Ovdje ćemo ukratko obraditi temu kako pripremiti vašu sliku s mobitela ili digitalnog foto aparata za štampanje na majice.
Koristit ćemo besplatni(open source) program a zove se Inkscape. Program možete preuzeti ovdje.
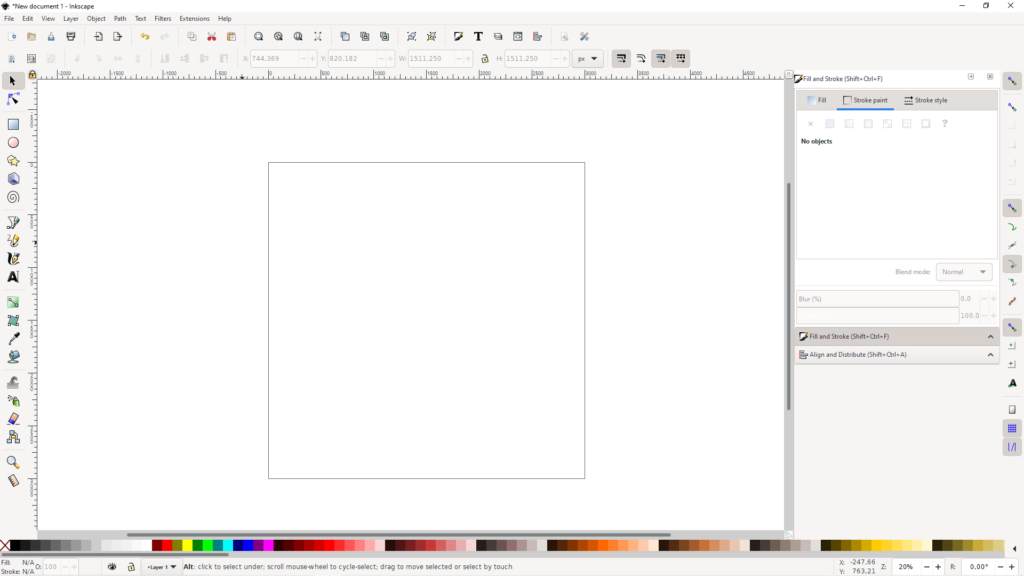
Nakon instalacije startamo program a uvodni ekran biti će kao na slici.

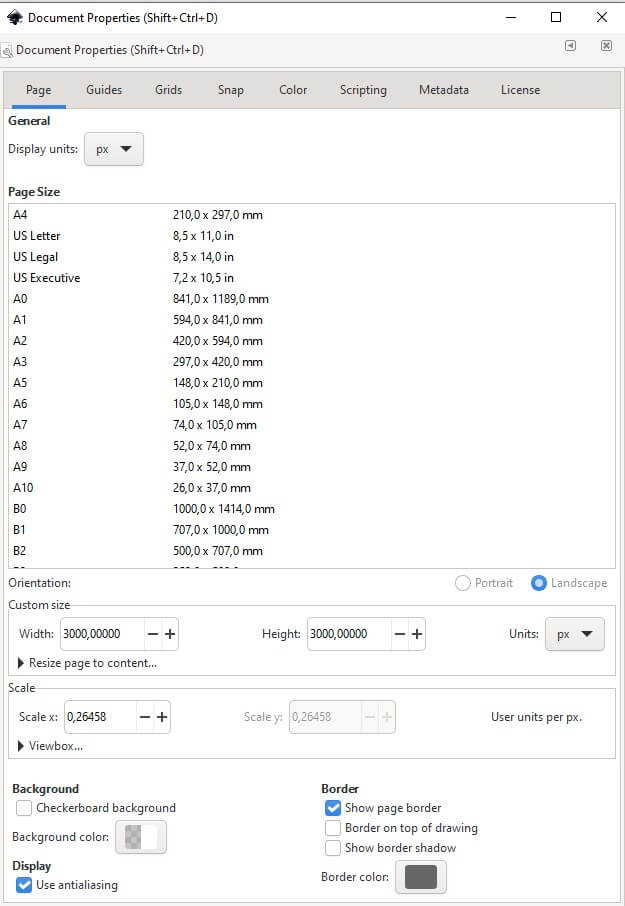
Idemo na File>Document Properies od jedinica označimo Px (piksela) i podesimo veličinu dokumenta najmanje 3000×3000 piksela.

Inkscape-unos i obrada slike
Sa File>Inport selektiramo našu sliku za obradu.
Pomoću vodilica na rubovima slike možemo sliku uvečavati ,smanjivati , okretati.
Pritiskom na Ctrl naša slika će kod uvećavanja zadržati svoj omjer.
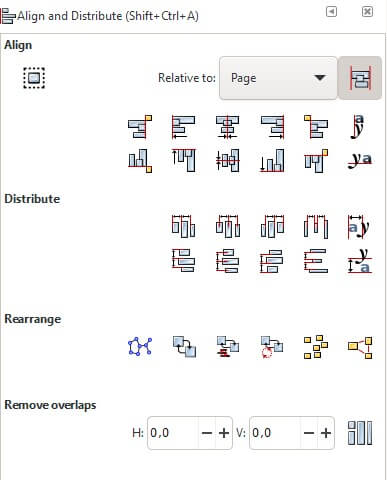
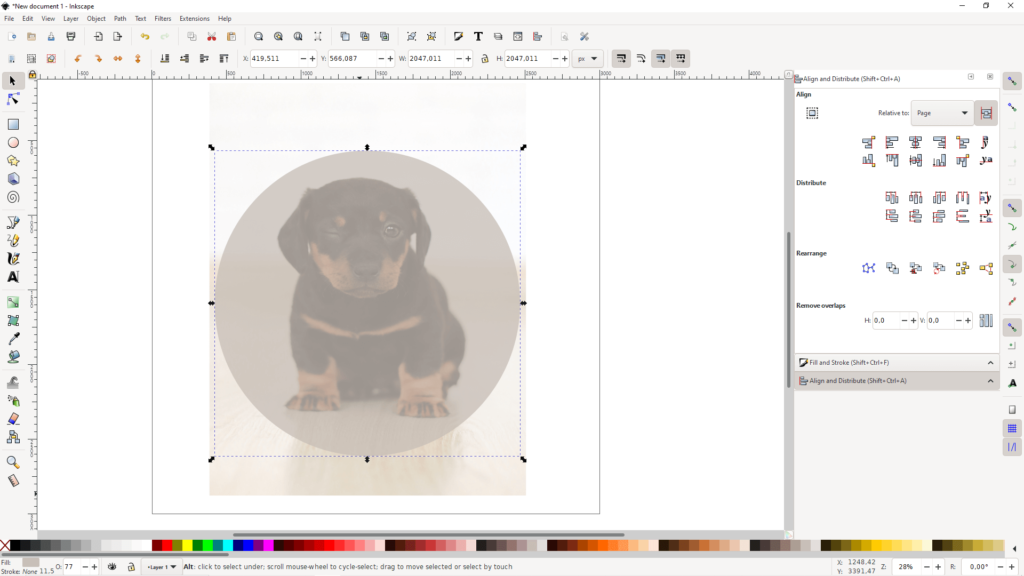
Kako bi sliku centrirali na sredinu definirane podloge stisnemo na ikonu Align and distribute objects te u ekranu koji se otvorio s desne strane stisnemo ikone Align on vertical axes i Align on horizontal axes.

Na taj način odabiranjem opcija možemo poravnavati objekte prema pozadini ili između objekata međusobno.
Sada sa Create circles stvorimo kružnicu koja će služiti za izrezivanje razvučemo je na veličinu koju želimo i centriramo je na prethodno opisan način.

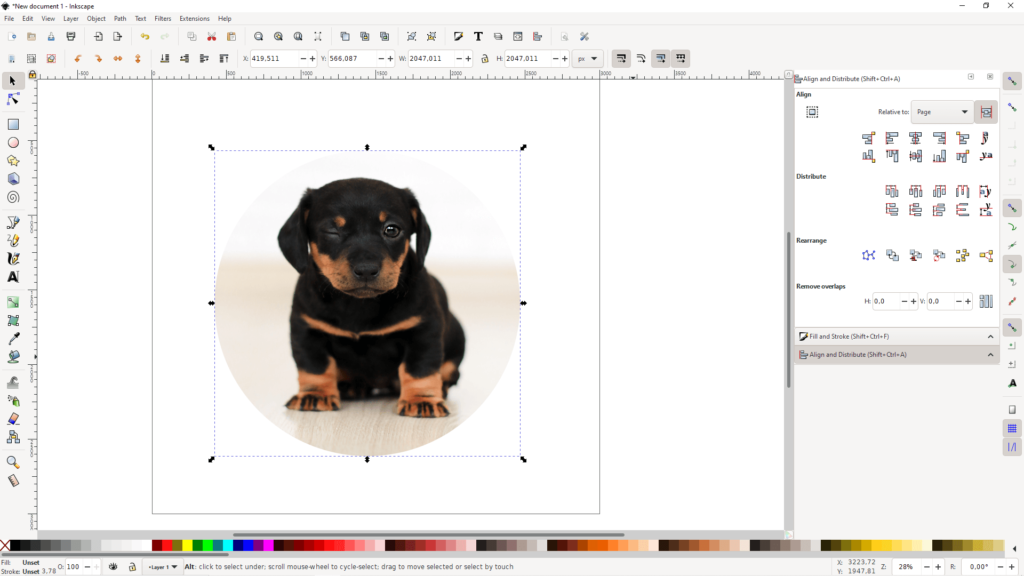
Područje koje prekriva kružnica biti će zadržano a svi vanjski dijelovi će biti odstranjeni. To radimo da selektiramo sliku i kružnicu i pritisnemo Object>Clip>Set
Na taj način i primjenom na primjer trokuta ,pravokutnika, zvijezde ,možemo izrezati sliku na mnogobrojne načine.
Kako to izgleda možete vidjeti na slici.

Sada sa Create and edit text objects kreiramo naš natpis. Ako nismo zadovoljni selektiramo ga ponovno i iz gornjeg menia možemo promjeniti font, debljinu fonta ,razmak među slovima i slično.

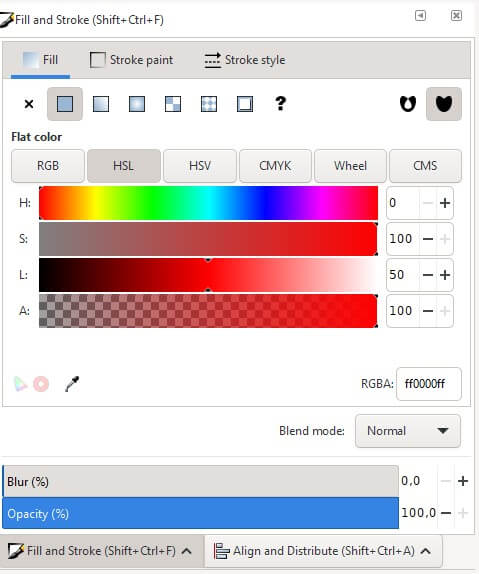
Ako opet selektiramo tekst i stisnemo na bilo koju boju na dnu ekrana otvara nam se s desne strane izbornik boja gdje možemo selektirati boju, prozirnost, prijelaz između dvije boje (gradient) ili texturu kojom će objekt biti ispunjen.

Tekst je u osnovnim postavkama jednobojan ali ako mu uključimo pod opcijom Stroke boju onda on ima vanjski rub u označenoj boji.
Inkscape-kako tekst rasporediti kružno oko slike?
Za to je potrbno iscrtati kružnicu oko slike i kod boja označiti kao bezbojnu a za Stroke odrediti neku boju -najbolje crnu.

Sada selektiramo sa Shift+lijeva tipka miša text i kružnicu i sa Text>Put on path dobit ćemo efekat savijanja teksta oko kružnice.

Pošto će krug koji smo koristili za savijanje teksta smetati kod spremanja slike moramo ga selektirati i označiti ga bezbojnim. Još ćemo ga uvijek moći selektirati jedino što neće biti vidljiv.
Inkscape-eksportiranje gotove slike
Sada korigiramo ako je što potrebno i spremimo sa File>Export png image označimo Page kao opciju i eventuakno korigiramo rezoluciju. Sa Export as definiramo gdje spremamo sliku i na kraju je spremamo pritiskom na Export.

Iako se slike mogu pripremiti i na nekim internetskim servisima kao što je Canva savijanje teksta oko neke krivulje nude jedino u plaćenim opcijama.
U slijedećim nastavcima i koja poboljšanja i efekte možemo dodavati da bi naši radovi izgledali profesionalnije.
Do tada lijepi pozdrav.
