Što je landing page?
Kao prvo moramo objasniti što je to odredišna web stranica.
Odredišna stranica (landing page) je web-stranica koja je dizajnirana za prikupljanje potencijalnih kupaca i njihovo pretvaranje u kupce.
Odredišne stranice tvrtke obično koriste za reklamiranje svojih proizvoda i usluga tj.marketing.
Mogu biti samostalne stranice ili dio web stranice.

Kako bi to još malo pojasnili, izradili smo shemu kako bi to trebalo funkcionirati.
Potencijalne kupce šaljete na odredišnu stranicu.
To možete uraditi pomoću besplatnih objava na društvenim mrežama ili plaćenim reklamiranjem.
Na odredišnoj stranici upućujete potencijalne kupce na finalno odredište tj. stranicu proizvoda ili ih pozivate da se pretplate na listu novosti.
Izrada odredišne stranice
Opisat ćemo kratki postupak izrade u Mailchimp-u, iako danas imate na stotine servisa na kojima možete uraditi isto.
Počinjemo odabirom Create>Landing Page.

Iz ponuđenih opcija ponovno odaberemo Landing page.

Prije svega moramo navesti ime odredišne stranice kao i ime email liste za sakupljanje email adresa.

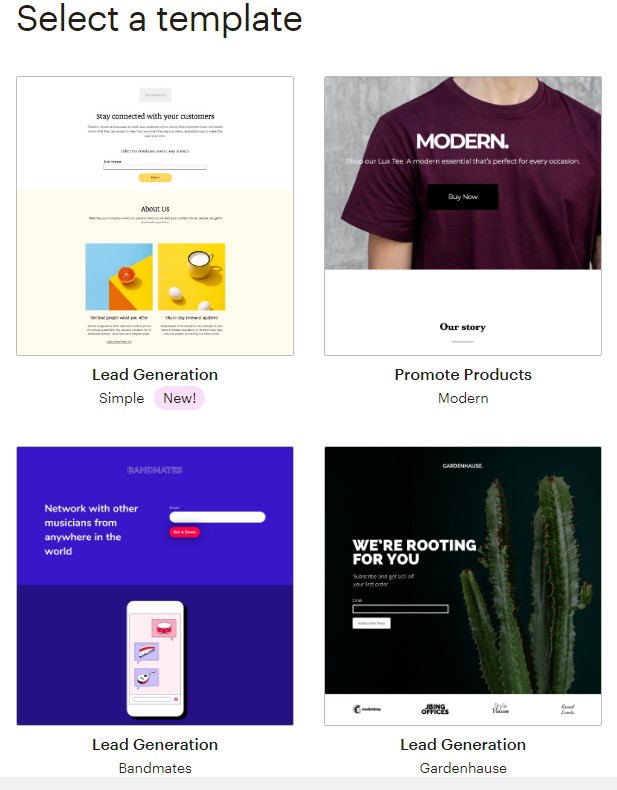
Odabir predloška
Između mnogo predložaka morate odabrati jedan koji odgovara onome za što ga mislite upotrijebiti (Select a template).

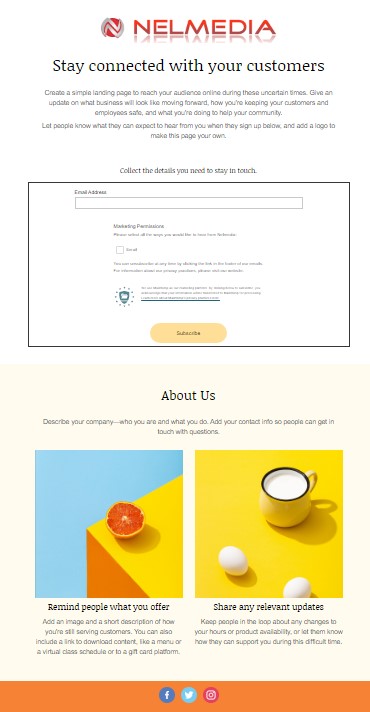
Mi smo odabrali jedan, koji je u sebi imao kontaktnu formu, što ćemo objasniti u nastavku.

Vaša odredišna stranica je, ako ste dobro odabrali, praktično već gotova. Vi morate izmijeniti tekst, slike i naslove u nešto što vama odgovara.
Ako reklamirate vašu tvrtku ili proizvod ovdje možete učitati i vaš logo..
Uređivanje odredišne stranice
Svaki element na ovoj stranici možete uređivati.
Svi elementi su predstavljeni u obliku blokova a na njima možete promjeniti baš sve.
Kada bilo koji blok selektirate (pritiskom na blok) pojavit će vam se traka s alatima.
Pritiskom na ikonu olovke sa desne strane trake otvorit će se sa desne strane prozor u kojem možete mijenjati baš sve.

Desno od ikone za editiranje biti će ikona za dupliciranje bloka kao i ikona kante za smeće ako ga želimo izbrisati.
Ikona sa lijeve strane bloka se koristi za premještanje blokova ispred ili iznad postojećeg.
Na primjer želite editirati blok s već napisanim tekstom. Pritisnete ikonu olovke i na desnom panelu ćete imati mali editor teksta.
Pod Content mijenjate sadržaj teksta,izgled teksta, boju, poravnanje.

Pod Stile možemo odabrati tip fonta koji nam odgovara.
Opciju Settings ćete rijetko koristiti a u njoj možete promjeniti širinu samog bloka ili ga pretvoriti u dvije sekcije.
Blok kontaktne forme
Kontaktna forma će biti već prpremljena za sakupljanje email adresa.
Iako je tekst na engleskom mi ga možemo prepraviti na bilo koji jezik.

Pod opcijom Content možete dodavati opcije po želji.
Možete dodati i polja s imenom, prezimenom, adresom, brojem telefona pa čak i rođendanom tako da ga selektiramo ispred njegovog naziva.

Ako bilo koje polje selektiramo s Required to znači da korisnik mora ispuniti to polje na formi kako bi mogao nastaviti dalje.
GDPR polje
Ovo polje dodajemo na kontaktnu formu tako da sve bude u skladu sa zakonom o pravilima privatnosti.
Na primjer, na kraju forme dodate tekst: Ovime se slažete da tvrtka (ime tvrtke) koristi vaše podatke da bi vam slala nove ponude.
Stil forme
Pod stilom forme možemo promijeniti boju i font forme kao i razmake među poljima boju pozadine i slično.

Postavke forme
Pod opcijom Settings definiramo poravnanje forme (lijevo desno ili sredina), širinu forme (uobićajena je 50% radi bolje vidljivosti) i poziciju tipke kojom se potvrdi ispunjavanje same forme.

Pregled gotove stranice
U editoru, imamo u gornjem desnom kutu dvije opcije-“Help” i “Preview”.

Kada pritisnemo Preview otvorit će se prikaz (pred-pregled) gotove odredišne stranice.
Ovdje ćemo opet imati dvije opcije Desktop i Mobile.

Desktop će biti pregled koji će vidjeti korisnici kućnih računala a Mobile kako će to vidjeti korisnici koji pristupaju preko mobilnih uređaja.
Sada korigiramo sve ono što nam se ne sviđa a kada smo zadovoljni izgledom pritisnemo na Publish kako bi objavili web stranicu.

Od ovog trenutka vaša odredišna stranica biti će dostupna tražilicama ali će trebati neko vrijeme da je indeksiraju.
Pošto se ovakve stranice rade za reklamiranje tuđih proizvoda vrijeme indeksiranja nam neće biti toliko bitno.
Nakon objave biti će prikazani svi podaci koje smo prethodno unijeli.

Pod URL će biti adresa koju kad upišete na Google otvorit će se vaša odredišna stranica.
U našem slučaju to je https://nelmedia.mailchimpsites.com/
Naravno, ime ovog URL-a moći ćete promijeniti u nešto praktičnije tek u plaćenoj verziji Mailchimp-a pa čak priključiti i svoju domenu.
Često postavljena pitanja
Zaključak
Mislimo da pomoću Mailchimp-a možete brzo i kvalitetno izraditi landing page.
Iako je slična kao i izrada web stranice, odredišna web stranica je jednostavna i ne zahtijeva veliko ulaganje.
Vjerovatno ste već dobili uvid u to kako reklamirati tuđe proizvode i na njima zaraditi.
Za one, koji još uvijek nisu shvatili postupak, uskoro ćemo objaviti kompletan vodič u PDF-u.
Dovoljno je da ostavite koji komentar ili nam pošaljete poruku na našu email adresu.
Predloženo za čitanje
🔹 Mailcimp-kako izraditi email?

