Kako napraviti animirani GIF?
Vjerovatno ste već čuli za grafički GIF format kao i za animirane Gifove.
Ovaj format nastao je prije više od 30-ak godina.
Često se koristio za dobivanje jednostavnih animacija i grafika na internetu.
Svoju renesansu doživio je pojavom društvenih mreža.
Mi ovdje namjeravamo animirani Gif koristiti na dva načina.
Više u nastavku.

Vrijeme potrebno :
20
Minutes
Troškovi:
0
USD
Potrebni alati:
Dodatni zahtjevi?
Potrebni koraci:
Stvaranje animacije

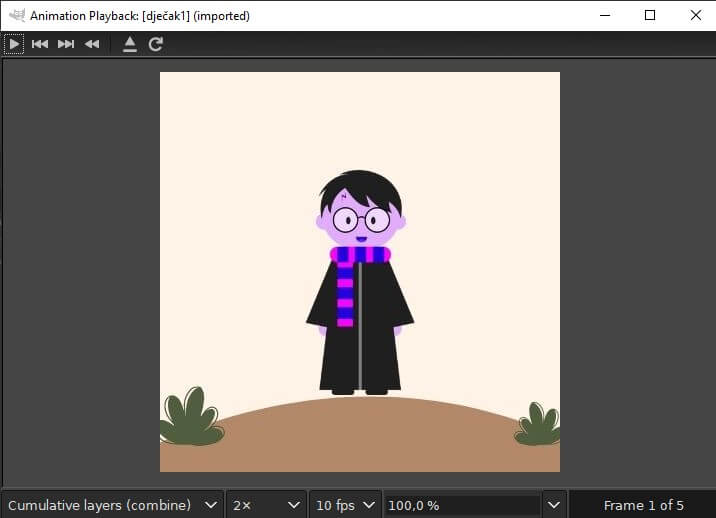
Animaciju možemo pregledati pomoću Filters>Animation>Playback.
Otvorit će vam se novi prozor s tipkama reproduciraj,naprijed, nazad i premotavanje na početak.

Ako smo zadovoljni animacijom možemo ju pretvoriti u animirani GIF.
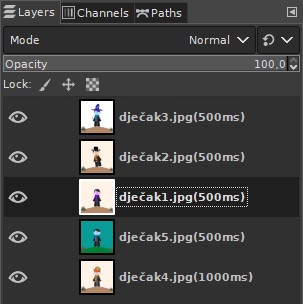
Ako nismo zadovoljni vremenima između slika moramo kraj naziva slike na svakom sloju dopisati vrijeme u milisekundama.
Dakle ako želimo da se slika zadži pola sekunde napisat ćemo u zagradi (500ms). Ako želimo da se zadrži 1 sekundu onda (1000ms) i.t.d.
Slike se izvode redom od najdonjeg sloja prema gore.
Isto tako najdonja slika(sloj) će se reproducirati prva. Zbog toga smo kraj nje stavili pauzu od jedne sekunde a za sve ostale odabrali smo pola sekunde.

Sada nam još preostaje spremiti našu animaciju.
Sa Export as moramo navesti naziv animacije i kao nastavak upisati gif.
Kada smo to uradili morat ćemo definirati još par detalja.

Interlace
Znamo da je GIF format u kojem je največi podržani broj boja 256.
Ako su naši orginali bili u većem broju boja postoji mogućnost da se kod određenih prijelaza boja pojavi nazubljenost ili iskrivljenost.
Ako je to kod vas slučaj morate uključiti opciju Interlace koj će pokušati popraviti sliku.
GIF comment
Ovdje možete unijeti podatak koji će biti spremljen uz sliku ili animaciju.
As animation
Ova opcija naravno mora biti uključena jer mi želimo animaciju.
Loop forever
Ako označimo ovu opciju animacija će se stalno izvoditi iz početka.
Ako je ona isključena animacija će se izvesti samo jednom.
Delay between frames
Ovdje moramo označiti vrijeme koje će biti potrebno za prijelaz između dvije slike u slučaju da to nismo odredili prethodno. Da bi ona bila aktivna moramo uključiti i opciju Use delay entered above.
Pritiskom na Export zavšili ste animaciju i ona bi izgledala ovako.

Ovdje će na primjer biti slike vaših radova za NFT a animaciju ćete ubaciti umjesto logotipa. Tako će potencijalni kupci moći vidjeti što se u vašoj kolekciji nalazi i bez da ju otvore.
Izrada animacije pomoću samo jedne slike.
Gimp ima mogućnost da izradi animaciju i samo od jedne slike (na primjer logotipa).
S File>Open as Layers odaberemo logotip koji želimo.

On će se pojaviti kao novi sloj.
Zatim pomoću opcije Filters>Animation>optimize for Gif optimiziramo sliku.
Ponovno odaberemo Filters>Animation>Spinning Globe.
Gimp će logo pretvoriti u kuglu koja rotira.

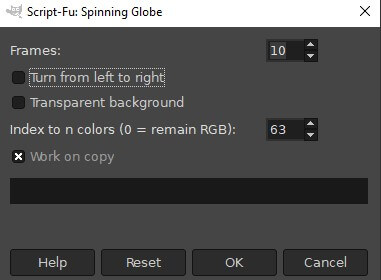
U panelu koji se otvori moramo definirati još par detalja.
Frames:
Broj slićica koje će se izvoditi. Deset je sasvim dovoljno za jednu animaciju.
Turn from left to right
Ako odaberemo ovu opciju kugla s natpisom će se okretati s lijeva na desno.
Transparent background
Ako želimo da pozadina iza kugle bude prozirna.
Index to n colors
Broj boja koji će biti upotrebljen-ostavljamo na namještenoj vrijednosti.
Work on copy
Ako želimo sačuvati orginal program će animaciju raditi na drugim slojevima a orginal će ostaviti.
Sada sve pregledamo i spremimo na način koji je opisan u prethodnom primjeru.
Gotova GIF animacija trebala bi izgledati nekako ovako.

Uz ovaj efekt imamo na raspolaganju još 3 efekta koja možemo primjeniti koji daju dobre animacije ali prepuštamo vama da to sami istražite.
Zaključak
Znamo da ima dosta programa na internetu za obradu GIF-ova. Ali desetak prvih koje smo probali ili nisu bili besplatni ili su imali ograničene mogućnosti.
Opisat ćemo u budućim nastavcima i pretvaranje animacije ili njezinog dijela u GIF animaciju ali prije toga imamo još puno materijala koji smo obećali.
Do tada lijepi pozdrav.




