Uvod
Optimizacija slika može uključivati kompresiju, smanjenje dimenzija, odabir pravog formata (npr. JPEG, PNG, WebP) i implementaciju tehnika kao što su lazy loading.
Sve ove mjere pomažu u stvaranju brže, učinkovitije i ugodnije web stranice.
Iako ovdje mislimo na WordPress platformu tehnika se može primijeniti na bilo koju web stranicu.
Iako se optimizacija, pomoću raznih dodataka, može primijeniti i nakon učitavanja, najbolje je optimizirati slike još na računalu.
Zašto uopće optimizirati slike za web stranicu?
Optimizacija slika za web stranicu ima nekoliko važnih prednosti:
Smanjenje troškova servera: Manje slike zauzimaju manje prostora na serveru i zahtijevaju manje resursa za posluživanje, što može smanjiti troškove, posebno za web stranice s velikim prometom.
Brže učitavanje stranice: Manje optimizirane slike često su velike, što može znatno usporiti vrijeme učitavanja web stranice. Brže učitavanje ne samo da poboljšava korisničko iskustvo, već i pomaže u SEO rangiranju.
Smanjenje korištenja propusnosti: Optimizirane slike troše manje propusnosti, što je korisno i za vlasnike stranica i za posjetitelje, posebno one s ograničenim podacima ili sporom internetskom vezom.
Poboljšanje SEO rezultata: Brzina stranice je jedan od faktora koji utječu na SEO. Brže stranice imaju bolje šanse za visoko rangiranje na tražilicama, što može povećati broj posjetitelja.
Bolje korisničko iskustvo: Brže učitavanje stranice, uz jasno prikazane i pravilno dimenzionirane slike, doprinosi ugodnijem iskustvu za korisnike, što može povećati zadržavanje korisnika na stranici.
Odabir ispravnog formata
Prva optimizacija koju možemo jednostavno primijeniti je odabir formata u koji ćemo sliku spremiti.
Ovdje je veličina slike koju smo spremili u dva različita formata.
| FORMAT | VELIČINA |
|---|---|
| PNG | 170KB |
| JPG | 41.8KB |
Dakle za objavu na internetu preporučamo JPG format.
PNG koristite samo ako slika ima transparentnost pa nije moguće koristiti drugi format.
Ovdje moramo napomenuti da i PNG format može imati određeni stupanj kompresije.
Ali zbog prirode samog formata, neke veće uštede u veličini, nisu moguće.
Optimizacija pomoću TinyPng servisa
Dodatnu optimizaciju možemo brzo i jednostavno uraditi pomoću servisa na internetu koji se zove TinyPng.

Ovdje u predviđeni iscrtani prostor jednostavno povučete sliku ili pritiskom na njega učitate s računala ili mobitela.
TinyPng uklanja neke informacije sa slike kako bi smanjio njenu veličinu.
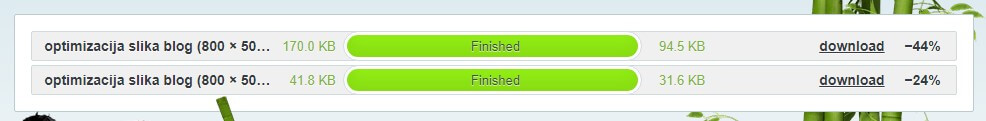
Nakon što TinyPng odradi svoj posao biti će vam prikazano koliko je slika optimizirana.

Kao što vidite, program jako dobro obavlja svoj posao.
| Prije | Poslije | Ušteda |
|---|---|---|
| 170KB (PNG) | 94.5KB | -44% |
| 41.8KB(JPG) | 31.6KB | -24% |
Primijetit ćete da i nema neke razlike u kvaliteti, između orginala i pretvorene slike ali ona sada zauzima puno manje prostora.
Dodatna optimizacija slika
Dodatnu optimizaciju možete uraditi pretvorbom u WebP format koji će dodatno smanjiti veličinu datoteke vaše slike.
Međutim, iako je ovaj format odličan za sažimanje, morate prije provjeriti da li ga uopće možete koristiti.
Ako očekujete posjete na vašu web stranicu, od korisnika koji koriste stare uređaje i stare preglednike, moglo bi se dogoditi da oni ovaj format ne mogu vidjeti.
Online Convert
Prva opcija je, isto tako, servis na internetu koji se zove Online Convert.
Pomoću njega osim u WebP možete pretvarati i između više raznih slikovnih formata.

U jednom potezu možete pretvoriti maksimalno 20 slika ako koristite besplatnu verziju.
Procedura je ista kao i na prethodno opisanom servisu a konvertiranu sliku program će vam automatski preuzeti i spremiti na disk.
Pretvorba pomoću programa IrfanView
Druga opcija pretvorbe je pomoću ovdje već opisanog preglednika i editora slika IrfanView.

Sliku selektirate i desnim klikom miša odredite Otvori pomoću >IrfanView (Open with>IrfanView).
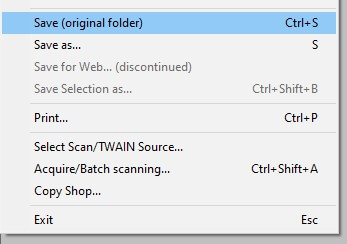
Sliku ćete odmah spremiti samo u drugom formatu Spremi>Spremi u orginalnu mapu (Save>Save(original folder)) i odabrati WebP format.

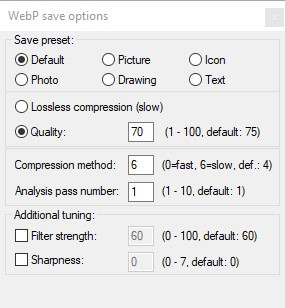
U isto vrijeme će vam se otvoriti opcije WebP formata u kojima ne morate ništa mijenjati osim pripaziti da je opcija Quality na nekih 75% jer je to najbolji omjer između kompresije i kvalitete.
Možete eksperimentirati s ovom opcijom da dobijete najbolju kvalitetu i veličinu na disku.

Ovdje smo izradili i tablicu u kojoj možete vidjeti koliku uštedu možete očekivati.
| Bez optimizacije | TinyPng | Pretvorba u WebP |
|---|---|---|
| 170KB (PNG) | 94.5KB | 20.9KB |
| 41.8KB(JPG) | 31.6KB | 19.2KB |
Kao što vidimo, ušteda je znatna, bez vidljivih promjena kvalitete na slikama.
Smanjenje rezolucije slika
Što je rezolucija?
Rezolucija slike odnosi se na razinu detalja koje slika može prikazati i obično se mjeri u pikselima.
Najčešće se izražava kao broj piksela u širini i visini slike, na primjer, 1920×1080.
Što je veća rezolucija, to je slika detaljnija i jasnija, jer ima više piksela za prikazivanje informacija ali zauzima i više prostora.
Kada smanjivati rezoluciju?
Za objavu na web stranici ili web shopu poželjno je rezoluciju smanjiti koliko god je to moguće.
Evo samo nekih primjera:
1.Pišete blog u WordPress-u i definirali ste širinu stranice bloga 800 piksela.
Slike koje ćete učitati ne smiju biti veće širine od 800 piksela jer će zauzimati prostor a neće biti vidljiva razlika u kvaliteti.
2.Na svoj web shop učitavate slike proizvoda.
Pokazalo nam se da su slike 500×500 piksela sasvim dovoljne da bi se dobro prikazao proizvod.
Ako imate dobar (i skup) hosting one mogu biti i veće do 1000×1000 piksela ali razmislite ako proizvod ima više različitih slika.
Smanjivanje pomoću IrfanView programa
Ovdje ćemo pretvarati slike s većim brojem piksela u slike s manje piksela i manjom rezolucijom.
Koristit ćemo kao i prije IrfanView.
To je zato, što je od svih programa koje smo imali na računalu, radio brzo a spremljene slike zauzimale su najmanje prostora.
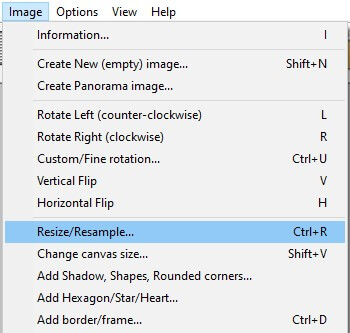
Bez obzira, koji format slike želimo umanjiti, nakon učitavanja moramo odabrati Slika> Promjena veličine/ponovno uzorkovanje (Image>Resize/Resample) ili pritisnemo na tipke Ctrl+R.

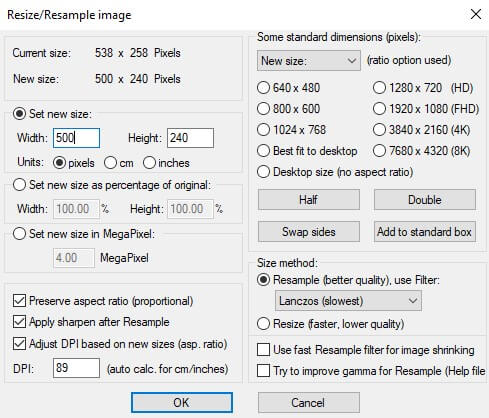
Ovdje će nam se otvoriti novi panel s opcijama.

Na ovom panelu pod opcijom Trenutna veličina (Current size) biti će ispisana trenutna visina i širina slike.
Opcija koja bi morala biti uključena je Sačuvaj omjer slike (Preserve aspect ratio) što znači da će kod pretvorbe program poštovati omjer širine i visine.
Druga opcija koju je poželjno uključiti je Podesite DPI (Adjust DPI).
Pošto sliku smanjujemo program će automatski smanjiti i broj točaka po Inču pa će pretvorena slika biti manja na disku.
Sada unesemo pod opcijom Width širinu buduće slike a visinu će program automatski izračunati.
Korištenje filtra za izoštravanje
Ako je na slici tekst on bi prilikom pretvorbe mogao postati loše čitljiv.
Da se to ne dogodi moramo uključiti opciju Primijenite oštrinu nakon ponovnog uzorkovanja (Apply sharpen after Resample).
Ova opcija će uključiti filtar koji sliku izoštri pa će tekst ostati jasan.


Da bi vidjeli razliku, slika teksta na donjoj slici je s primijenjenim filtrom.
Prepuštamo vama na izbor da procijenite da li je ovaj filtar koristan i da li ga primijeniti.
Grupno pretvaranje slika
Da, moguće je uređivati i više slika odjednom (Batch conversion).
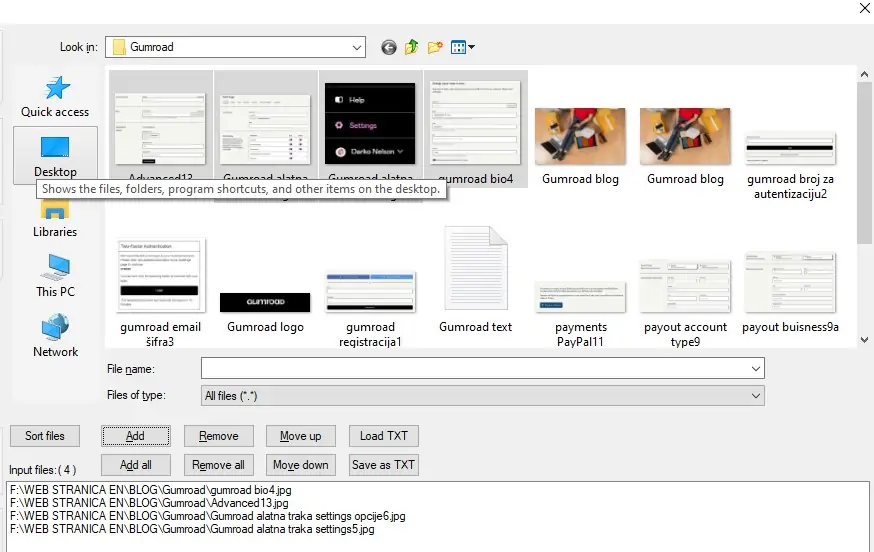
Da bi to uradili otvorimo mapu sa slikama za pretvorbu, selektiramo jednu sliku i desnom tikom miša odredimo “Otvori pomoću IrfanView”.
Kada se program otvorio pritisnemo tipku “b”.
To će nas dovesti do ekrana za grupnu konverziju slika.
Odaberemo sve slike koje želimo pretvoriti.
To radimo pritiskom tipke “CTRL”+lijeva tipka miša.
Pritiskom na tipku “Dodaj”(Add) sve označene slike pojavit će se na donjem ekranu.
Tipkom “Dodaj sve” (Add all) možemo odabrati sve slike u toj mapi.

Sada još moramo odrediti i što želimo uraditi sa selektiranim slikama.
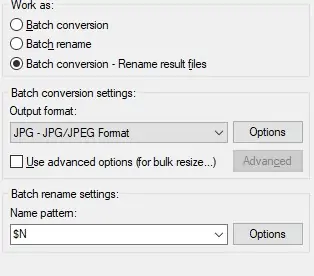
Opcije konverzije
Pod opcijama konverzije možete odabrati:
- Grupnu pretvorbu (Batch conversion)
- Grupnu promjenu imena (Batch rename)
- Istovremenu pretvorbu i promjenu imena
Poželjno je da odaberete treću opciju ako pretvarate veće slike u manje u istom formatu kako nove slike ne bi prebrisale originale.

Pod opcijama(Options) odredimo format u koji želimo pretvoriti.
Na primjer ako su originali u PNG formatu a ovdje odaberemo JPG onda će sve odabrane slike biti pretvorene u JPG.
Napredne opcije
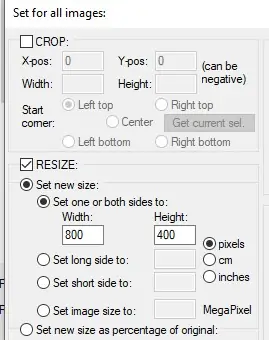
Na prethodnoj slici ima opcija koju možemo uključiti “Koristi napredne opcije za grupnu promjenu veličine (Use advanced options for bulk resize).
Na primjer imate slike 1600×800 piksela.
U naprednim postavkama potrebno je definirati za koliko želimo umanjiti slike.

Ovdje moramo označiti “Promijeni veličinu”(Resize) i odrediti novu po visini i širini uz poštivanje trenutnog omjera.
Ako odredimo 800x400px to znači da će rezolucija promijenjenih slika biti duplo manja.
Ovdje imate i mnoštvo drugih opcija koje vam ostavljamo za eksperimentiranje.
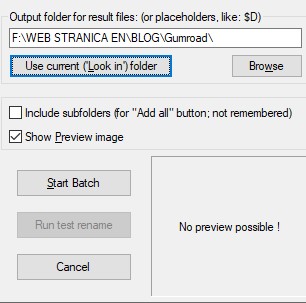
Određivanje mape
Preostaje nam još da odredimo mapu u koju ćemo spremiti konvertirane slike.
Ako pritisnemo na tipku “Koristi trenutnu mapu”(Use current folder) onda će program slike spremiti u istu mapu iz koje ju je učitao.

Naravno, vi možete odrediti i bilo koju drugu ako želite.
Pritiskom na “Pokreni pretvorbu”(Start batch) možete završiti posao.
Predlažemo da za početak, uradite par testnih pretvorbi, kako bi izvukli maksimum, iz ovog odličnog programa.
Uvećavanje slika
Iako se prethodnom metodom slike mogu i uvećavati na žalost i uz upotrebe raznih filtera rezultati nisu bili dobri.
Isto tako s vremenom smo isprobali i mnoge servise na internetu i dobili slične rezultate.
Rješenje smo pronašli u Canvi koja je već više puta opisana na ovome blogu.
U Canvu se slika učita pomoću opcije Učitaj (Upload) koja je namijenjena tome da bi osim ponuđenih mogli obrađivati i neke svoje slike.

Najbolji rezultati su kada odaberemo predložak koji je iste ili slične dimenzije kao i učitana slika.

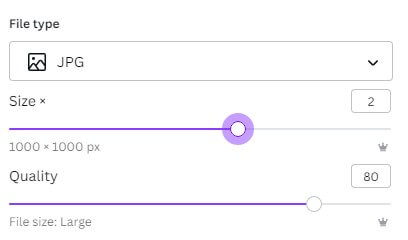
Kada sliku spremamo, kod odabira formata, pod opcijom Veličina (Size), možemo odabrati uvećanje do tri puta.
Ako je korištena slika dobre kvalitete i rezultat će biti jako dobar.
Često postavljena pitanja
Zaključak
Ako svoje radove objavljujete na internetu, primjena ovdje opisanih metoda značajno će ubrzati učitavanje web stranice, a pritom zadržati visoku kvalitetu slika.
Optimizacija na vašem računalu prije učitavanja može biti izuzetno korisna.
Sve originalne slike biti će sačuvane za dodatno uređivanje.
Uskoro ćemo predstaviti dodatke koje možete koristiti izravno na svojoj web stranici kako biste postigli iste ciljeve.
Predloženo za čitanje
Izrada besplatne web stranice na Google Sites
Blocksy najbolja besplatna WordPress tema?
Spectra WordPress blokovi: Nova era dizajna
(Izmijenjeno i nadopunjeno 29.srpnja 2024)

