Tražite li stvaranje online prisutnosti koja je ne samo prijateljska korisnicima, već i optimizirana za pretraživače?
Ne morate tražiti dalje od Google Sites-a.
U današnjem digitalnom dobu, imati snažnu online platformu ključno je za tvrtke, blogere i stručnjake.
No, što točno jest Google Sites i kako vam može koristiti?
U najkraćem, Google Sites je alat za izradu web stranica koji nudi Google.
Omogućuje vam stvaranje vlastite web stranice bez ikakvog znanja o kodiranju.
No, ovo su samo osnove. Da bismo dublje istražili nevjerojatne mogućnosti koje Google Sites pruža, moramo istražiti značajke, opcije prilagodbe i stvarne primjere.
Dakle, bez daljnjeg odlaganja, uputimo se u svijet Google Sites-a i otkrijmo kako može transformirati vašu online prisutnost

Kada otvorite Google Chrome u gornjem desnom kutu pronađite ikonu koja se zove Google apps i iz ponuđenih opcija Drive.

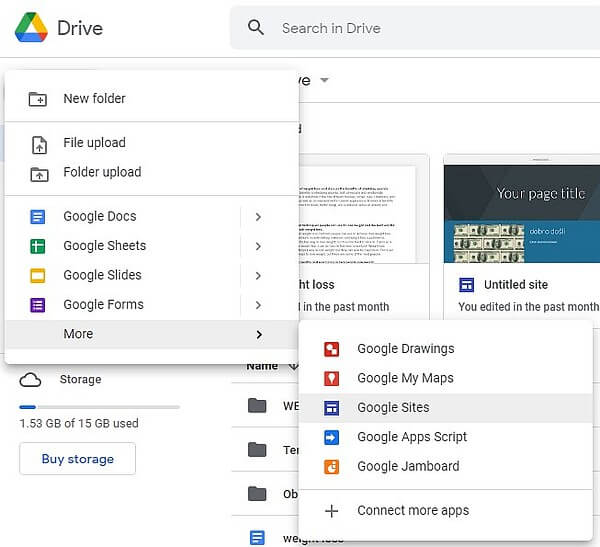
Kada se nađemo na Google Drive odaberemo opciju More>Google Sites.

Ovdje ćemo imati više predložaka a mi odaberemo new.
Naravno možete koristiti i gotove predloške ako želite. Mi radimo na engleskoj verziji jer druge verzije nisu imale već napravljene predloške.
Izrada Google Sites web stranice

Prvo što radimo je da damo ime web stranici.
U gornjem lijevom kutu unijet ćete neki vaš naziv, vaše ime ili ime firme.
Odabir teme
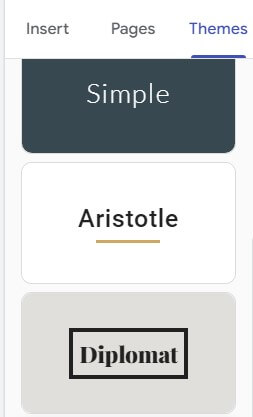
Iz desnog panela gdje se nalaze gotovo sve postavke pod opcijom Themes odaberemo jednu koja nam se najviše sviđa(temu možete kasnije promijeniti ako niste zadovoljni izgledom).

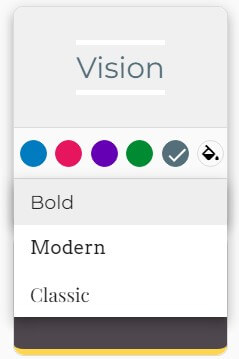
Kraj svake teme možete odabrati i neku drugu glavnu boju kao i tri vrste različitih tipova slova(fontova).

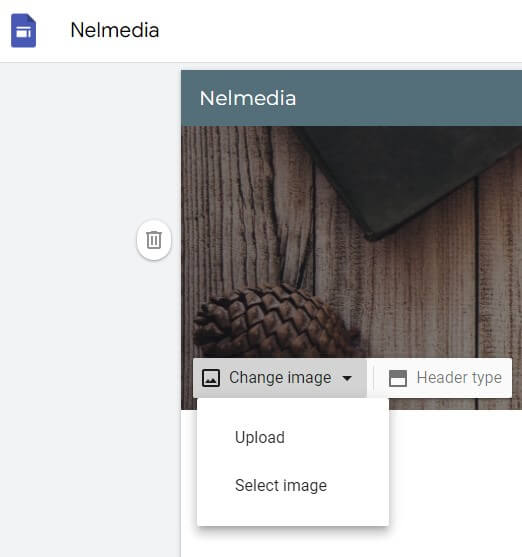
Određivanje slike zaglavlja.
Zaglavlje stranice je slika i naslov koji se nalaze na samom vrhu. Ovdje će već biti slika koju možemo promjeniti ako nam ne odgovara. To radimo pritiskom na Change image.

Pomoću opcije Upload možemo učitati sliku s računala.
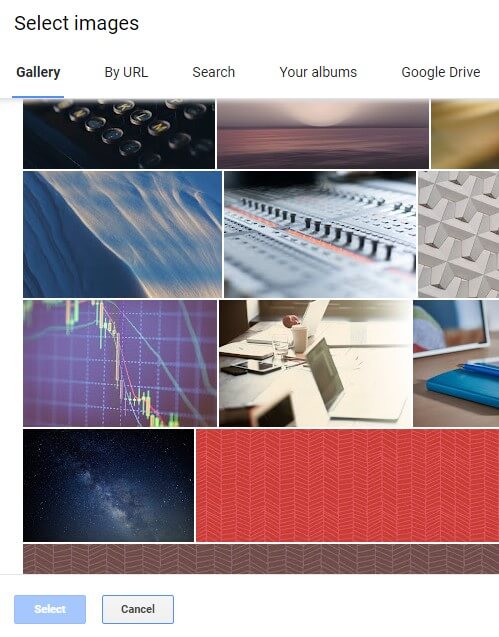
Pomoću opcije Select image imamo više opcija odabira slike:
Galery
Ova opcija će otvoriti već postojeće uzorke između kojih možemo odabrati.
Search
Ovdje ćete imati otvoren panel s Googleovim slikama.
Tražite ih tako da napišete pojam a biti će vam prikazane slike koje se odnose na taj pojam.

Iako ima i još opcija mislimo da njih nećete koristiti.
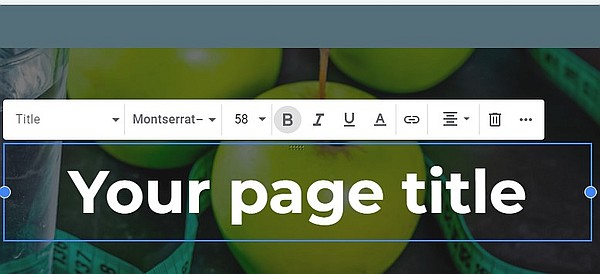
Promjena glavnog naslova

Nakon odabira glavne slike moramo promijeniti i glavni naslov.
Čim naslov selektiramo pojavit će se iznad njega mala alatna traka.
Title označava da je to glavni naslov.
Iza njega možemo odabrati vrstu fonta, njegovu veličinu, da li želimo da naslov bude podebljan, iskošen, podvučen, boju naslova, veza(objasnit ćemo je kasnije), orjentaciju naslova (lijevo, u sredini i desno) i brisanje naslova.
Unos ostalih elemenata
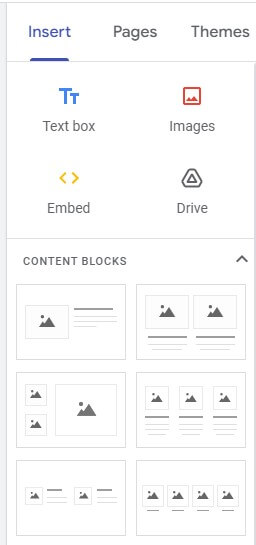
Kada na desnom panelu odaberete Insert pojavit će se elementi koje možemo po želji unositi na stranicu.
Text box je naravno blok za unos teksta, Images za slike, Embed služi za umetanje koda sa drugih web stranica.

Pod Content blocks možemo vidjeti i već pripremljene blokove i upotrijebiti ih prema potrebi.
Oni svi već imaju prostor za sliku, naslov i tekst.
Rad s blokovima
Pritiskom na bilo koji blok on će se pojaviti na stranici.
Mi smo odabrali Tekst blok.

Kao što vidite kao i kod glavnog naslova možete odrediti i promjeniti gotovo sve.

Mi smo unijeli nešto teksta i napravili koji podnaslov da to bude preglednije.
Iskoristit ćemo dupli blok kako bi unijeli još koju sliku i tekst.

Od čega se sastoji već gotovi blok?
Kao što vidite iako je blok dvostruki i jednu i drugu stranu možemo selektirati.
Pritiskom na “+” unosimo sliku.

Tu je još i mjesto za podnaslov i dodatni tekst.
Kako upisujemo tekst tako će se i blokovi širiti u dubinu.
Dodatne opcije blokova
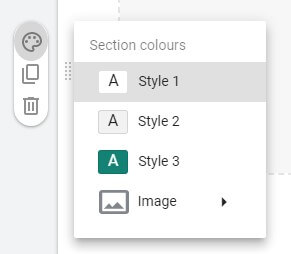
Svaki blok kada ga selektirate imat će i dodatne opcije:

- Style1 bijela pozadina i crna slova
- Style2 svijetlo siva pozadina i crna slova
- Style3 pozadina u boji teme i bijela slova
- Image pozadina će biti slika koju odaberete
Unos tipke
Kako bi posjetitelje uputili na neku drugu web stranicu ili stvorili vezu prema vašoj drugoj stranici koristit ćemo tipku.
Nju možemo unijeti pritiskom na element s imenom Button.

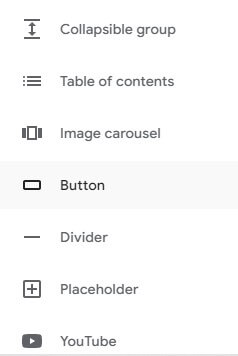
Tu imamo još i neke druge elemente a to su:
- Collapsible group tekst koji se može otvarati
- Table of contents kada ga primjenite on će preuzeti sve vaše naslove i kreirati sadržaj
- Image carousel element u koji ubacite više slika a one se automatski izmjenjuju
- Divider linija koja služi kao razmak između dva bloka
- Placeholder blok koji samo popunjava mjesto u koji kasnije možete dodati elemente
- YouTube blok u koji upišete URL nekog filma na YouTube koji će se automatski pokazati na stranici
No vratimo se našoj tipki i umetnimo je na stranicu.

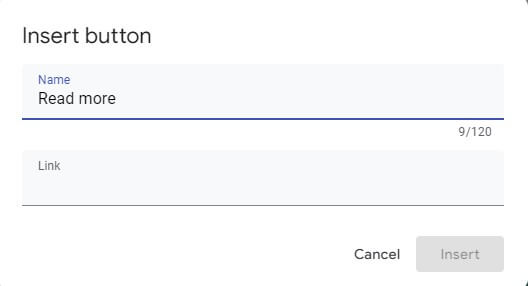
Pojavit će se traka u koju moramo unijeti ime tipke koja će ujedno definirati i akciju koju korisnik mora poduzeti, na primjer “Saznajte više”.
Pod “Link” moramo unijeti URL veze.
Tipke kao elemente možemo širiti i skupljati ili čak umetati u već postojeće blokove.
Kontaktna forma
Kakva bi to bila web stranica a da nema kontaktnu formu?
Pri dnu elemenata za odabir možemo pronaći i element pod imenom Forms.
Međutim ako je ovo prva stranica koju radite na Google Sites ona neće biti definirana.
Moramo izaći iz Google stranica i odabrati opciju Forms .

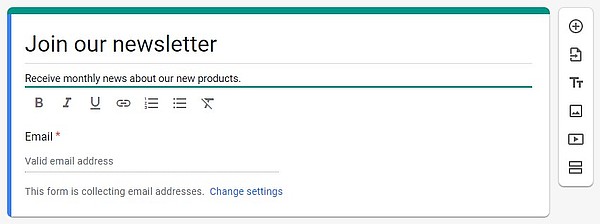
Mi smo odabrali jednu od predloženih opcija koja je imala samo unos email adrese.
Odmah smo joj promjenili ime u “prijavite se na novosti”.

Program će taj glavni naziv spremiti kao ime naše forme.
Pod Form description možete napisati uputu korisniku “Ovom prijavom mjesećno ćete primati novosti o našim proizvodima”.

Gdje ćemo sakupljati podatke kada netko ispuni formu?
Pod opcijom Responses moramo uključiti opciju Accepting responses.

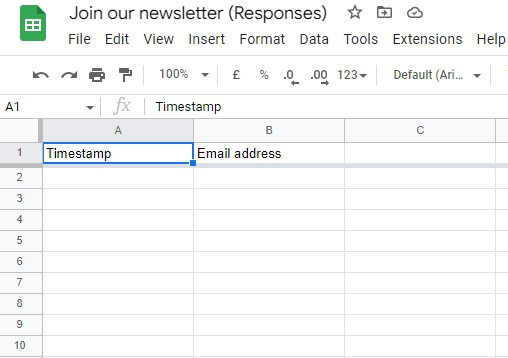
Sada pritisnemo na malu zelenu ikonu koja je oznaka za Googleove tablice.

Kao što vidimo u tablicama već postoji naziv koji je isti kao i naziv forme.
U ovim tablicama, kada netko ispuni formu biti će zabilježen datum ispunjavanja i Email adresa.
Izađemo iz dokumenata i idemo opet na našu stranicu.
Sada, kod unosa forme biti će vam ponuđena tek kreirana (za sada i jedina forma).

Unos podnožja
Kada smo sve željene elemente postavili na stranicu moramo definirati i podnožje stranice.
To radimo doslovno na samom dnu stranice gdje imamo opciju Add footer.

Ovdje se uglavnom unosi tekst koji će biti isti na svim stranicama (ako ih imate više).

To može biti ime firme, godina i poruka o autorskim pravima.
Spisak stranica
Pod opcijom stranice biti će vidljivo koliko stranica imate i kako se zovu.

Selekcijom na ime stranice dobit ćete opcije za dodavanje nove, kopiranje postojeće ili brisanje.
Pregled stranice
Pritiskom na ikonu kao na slici (Preview) otvorit će se potpuno novi prozor u kojem ćete moći pregledati što ste uradili.

Pregled možete birati za stolno računalo, tablet i mobitel.
Objavljivanje
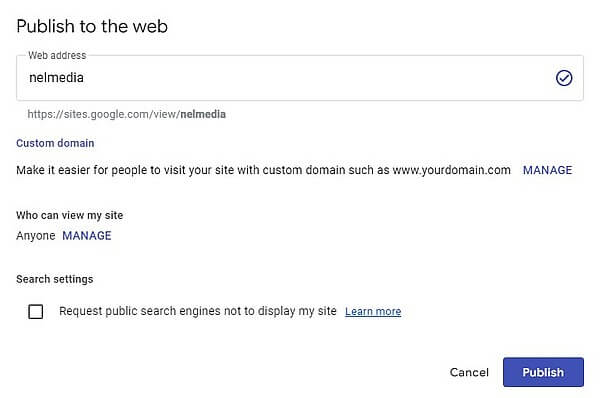
Pritiskom na tipku Publish otvorit će se prozor gdje možete prije objavljivanja odrediti još par stvari.
Kao prvo tu će biti kompletan naziv (URL) vaše stranice.

Pod Custom domain možete navesti vašu domenu ako je imate.
Pod opcijom Who can view my site možete web stranicu označiti kao javnu ili privatnu.
Search settings ako ne označite ovu opciju tražilice će moći indeksirati web stranicu i pokazati je u rezultatima pretraživanja.
Zaključak
Google Sites mogu biti brza opcija za izradu besplatne web stranice.
Pristupačne su gotovo svima a pogodne su za škole jer sadržaj možete učiniti dosupnim samo određenim osobama.
Možete naravno priključiti i analitiku kako bi pratili napredak vaše web stranice.
Postupak smo opisali ovdje.
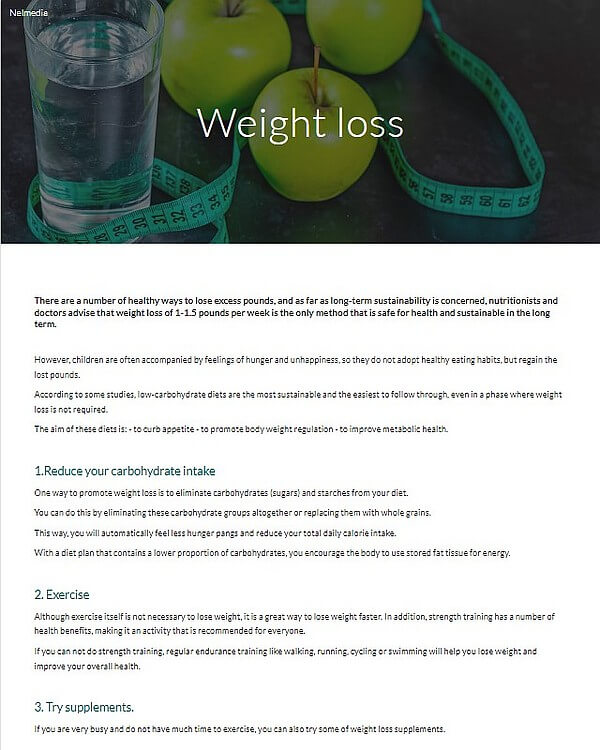
Ovdje je i veza na gotovu web stranicu koju smo napravili da pokažemo kako to izgleda-https://sites.google.com/view/nelmedia/home
Pozivamo vas da pošaljete vezu na vaše radove da bi svi mogli vidjeti što ste lijepog uradili.
U očekivanju vaših priloga-lijepi pozdrav.

